Если у вас есть личный сайт, то эта статья для вас!
Calink — это сервис планирования встреч и онлайн-записи клиентов, позволяющий сэкономить время на организации встреч, и избежать утомительных переписок в мессенджерах в поиске удобного времени для всех участников!
Ранее вы могли просто отправьте ссылку на Calink, чтобы ваш собеседник сам выбрал удобное время и запланировал встречу. Но теперь вы можете встроить Calink к себе на сайт, чтобы позволить клиенту изучить детальные материалы на вашем сайте и забронировать звонок никуда не уходя!
Что это и как работает
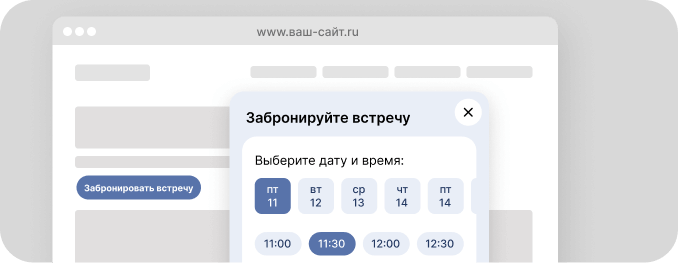
Просто встройте код кнопки Calink в нужное место сайта, и там появится кнопка “Забронировать встречу”. По клику появится всплывающее окно с вашим расписанием.

Посмотрите как это работает. Вот пример кнопки:
Как встроить в конструкторы вебсайтов?
Чтобы встроить в WordPress или другие конструкторы, вы должны найти блок “Произвольный HTML текст” и добавить его в конструкторе в то место, где хотели бы разместить кнопку вызова виджета Calink.
Затем добавьте скопированный HTML-код и сохраните. На месте блока “Произвольный HTML текст” должна появиться кнопка “Забронировать встречу”
Вот подробная инструкция для WordPress.
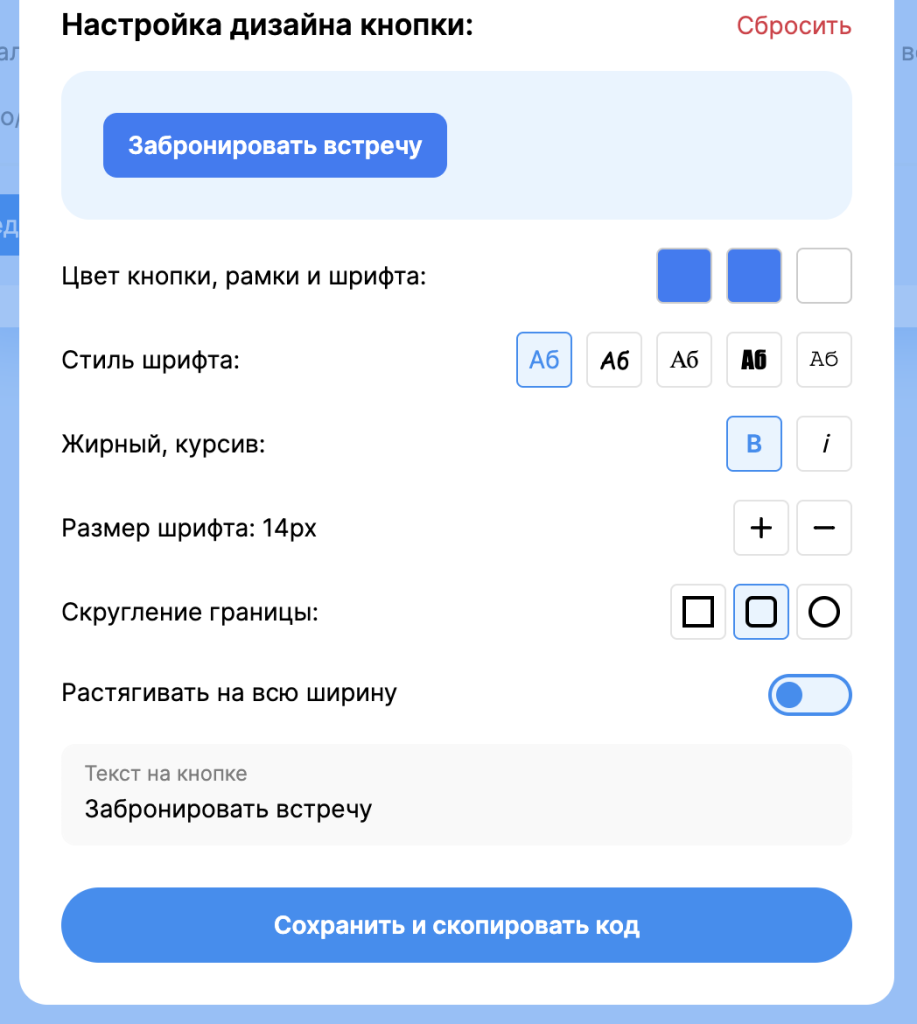
Как менять цвет кнопки?
Вы можете детально менять цвет, текст и другие параметры кнопки. После настройки скопирайте код и интерируйте на сайт. Если вы захотите обновить дизайн, то настройте и интегрируйте еще раз.

Остались вопросы?
Просто напишите в нашу тех. поддержку и мы с радостью поможем встроить Calink к вам на сайт!